- March 4, 2020
- Posted by: Senthil Kumar
- Category: Application Engineering

Introduction:
Angular is a platform and framework part of full-stack development used to build client-side applications, to provide good performance and more sensitive applications for large applications.
Most of the Angular developers are experiencing that large applications are taking more time for the initial load of the application, so this will result in a bad experience to the user.
The main goal of this post is to decrease the initial loading time and speeding up the page navigations.
How to increase and achieve the initial load performance in Angular:
To increase the initial load performance, we have to organize the code structure, optimize the main-bundle file size, split the single modules into a lot of smaller modules and apply the wonderful concepts of Lazy Loading in Angular for each and every smaller module.
We also need to import your modules using only Absolute path.
List of problems to be resolved:
1. Main bundle size will be high, and it needs to be optimized.
2. Imported a lot of components in a single module.
3. For large applications, we should definitely use the concepts of Lazy Loading.
4. While taking a build in production profile, the application will throw an unknown error message.
Next Gen Product Development at your fingertips!
Read More
Organizing the code structure:
To build a large application in Angular, we need to focus on folder and code structure to define a well-organized structure for your project.
Impact when the application grows in size:
- Most of the developers will be facing an issue while developing the application – especially when the application grows in size.
- They continuously add new implementations and features with no real structure in a place.
- This will make it very hard to locate the services, modules and make additional changes to the code and folder structure and it will become time-consuming.
- Also, while working in large applications, we should not create a large number of components unnecessarily because it will lead to grow your application size and give a bad performance.
- To overcome this issue, we can create one generic module to minimize your code and project size.
Modules:
- Modules in Angular are simply a class as it contains components, services, pipes and directives and the other code files whose scope is defined by the NgModule.
- It is generally organized in modules like packages or bundles containing the required code for a specific use case.
- Every Angular application has at least one NgModule class, the root module named as AppModule.
- While developing a smaller application, you have only limited number of screens in that application so you can use one root module named as AppModule.
- When you go to larger applications it has a lot of implementations and features, in that case, you need to separate your modules into smaller features of modules and import those smaller modules into your App Module.
|– modules
|– home
|– components
|– pages
| |– home
| |– home.component.ts
| |– home.component.html
| |– home.component.scss
| |– home.component.spec
|– home-routing.module.ts
|– home.module.ts
Problem 1: Main bundle size will be high, and it should be optimized:
Impact on creating a number of components in large applications:
As you can see over time in main.js file which will be bigger in size, it’s a problem in order to see the first page of your application, at that time it downloads the main.js file from the server and stores it in chunk.js file and renders the first page on the specific page.
This will affect our applications as it will take more time to load the initial page of your application and it will give bad performance to our clients.
Optimize the Bundle.js file:
- When we build our application, primarily a module bundler can transform all your assets like HTML, CSS, images into javascript files.
- It will create number of files like polyfills.js, scripts.js, runtime.js, styles.css, main.js. If main.js file takes a longer time to download from the server, it means initial load of the application will take more time to show the application’s first page, only after some time the user can see the first page of your application.
1. polyfills.js – Compatible for different browsers.
2. scripts.js – Scripts section of angular.json.
3. runtime.js – Webpack loader to load other files.
4. styles.css – Styles section of angular.json file.
5. main.js – It contains all our code including components (.ts,.html and css codes), pipes, directives, services, and all other imported modules.
 To overcome and achieve the initial speed of your application:
To overcome and achieve the initial speed of your application:
- Creating a single module into several smaller feature modules for your larger applications.
- To decrease the initial loading time and to provide good performance to your larger application, there is an awesome concept in Angular named as Lazy Loading.
- Apply, Lazy Loading concept for each and every smaller feature module in your application.
- Import your modules only using Absolute path in each and every component in your application.
Problem 2: Imported a lot of components in a single module and it should be modularized by creating smaller feature modules for every component:
Impacts on not creating a separate module for every component in large applications:
For smaller applications we don’t want to create a separate module for every component, we can simply import those components in the parent module.
For larger applications, there would be lot of concepts and components that will increase in size as well so it will affect the application’s performance badly.
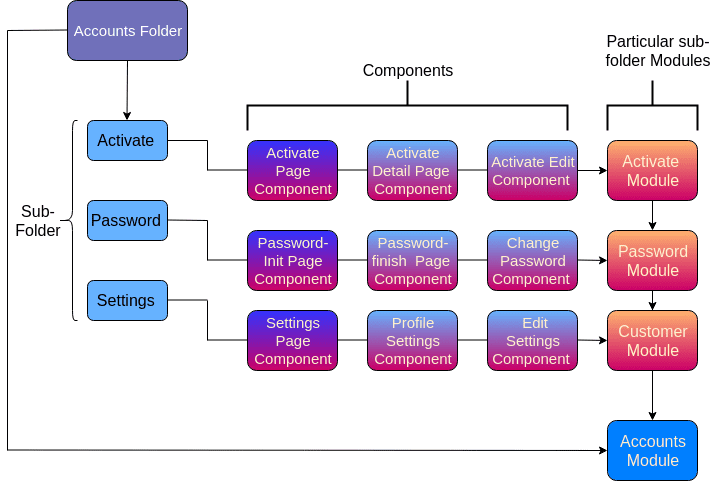
For Example:
- For larger applications, we have lot of folders. Inside the folders, there should be a huge number of sub-folders.
- In each and every sub-folder there must be a lot of components for this sub-folder, we also have one sub-folder module.
- Import all your sub-folder modules in your parent folder module. Finally, you can import all your parent folder modules in your App-module.


1. Folder – Accounts.
2. Sub-folders – Activate, Password and Settings.
3. Components in every Sub-folders.
4. Parent folder module – Accounts Module.


While your application grows in size and the number of folders also increases, it means you will be facing a performance issue at the time of initial load of your application or in any manner.
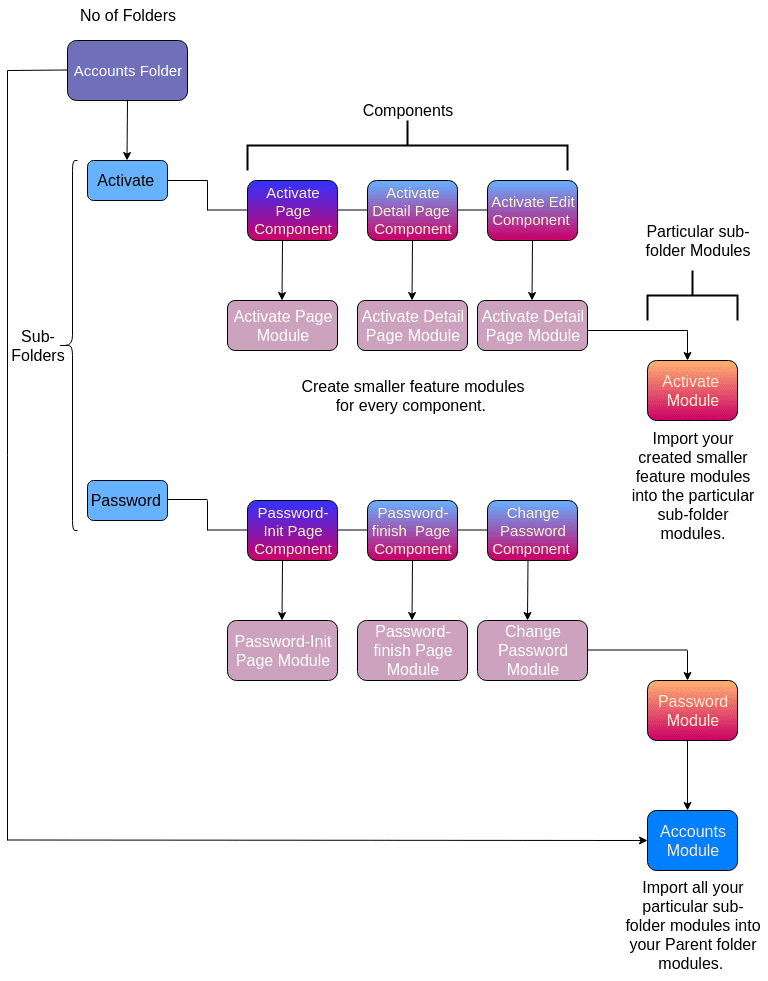
To avoid this bad performance, we need to create smaller feature modules for every component and import those smaller feature modules into your parent sub-folder module.
1. Create a smaller feature module for every component.
2. In Activate sub-folder, create a separate module file for Activate page, Activate Detail Page, Activate Edit component. Similarly, create modules for all the Password and Settings sub-folder components.
3. Now import all your created separate feature modules in the particular folder modules. For example, import your Activate Page module, Activate Detail Page module, Activate Edit module into your particular folder module in Activate Module.
4. Similarly, do the same procedure for all the sub-folders in your application.
5. Finally, import your particular sub-folder modules into your parent folder modules (Account Modules).
Problem 3:For large applications, we should definitely use the concepts of Lazy Loading:
Code Optimization in Angular:
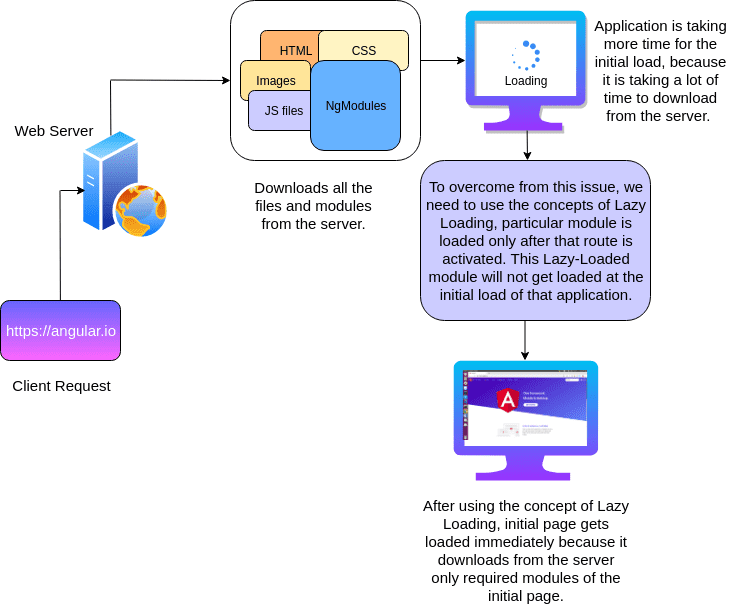
In Angular applications, initially, app loads and all the files like HTML, CSS, images and all the modules get downloaded from the server, it gives mainbundle.js file.
Impact on number of NgModules loading unnecessarily at the initial load of the application:
To overcome this poor performance, we need to use the concepts of Lazy Loading and Route-level Code Optimization.
1. Lazy Loading:
- Lazy Loading is one of the concepts in Angular Framework to provide good performances for larger applications.
- After using Lazy Loading for those particular modules, at the time of initial load of that application, the Lazy-Loaded modules will not get downloaded from the server.
- When the particular route is activated, only then will the Lazy-Loaded module get downloaded from the server.
- So, it will reduce the downloading time at the initial load of that application and also provide good performance for the entire application.
2. Route Level Code Optimization:
- In large applications, there would be a lot of routes and modules as the application grows in size and leads to bad performance.
- For example, if we have a Home page, Orders page we need to use the concepts of Lazy-Loading in the App-routing module.
const routes: Routes = [
{
path: ‘home’,
loadChildren: () => import(‘./home/home.module’).then(mod => mod.HomeModule)
},
{
path: ‘orders’,
loadChildren: () => import(‘./orders/orders.module’).then(mod => mod.OrdersModule)
}
]
- Also, we don’t want to import these modules in the particular parent module. Only this module gets downloaded when the particular route customers and orders page is activated.


Apply Lazy-Loading for every smaller feature module:
- For larger applications, we need to use the concepts of Lazy-Loading in each and every smaller feature module in the App-routing module.
- This is done so that you get better performance at the initial load of that application and also for the entire application.
Problem 4: While taking a build in production profile, the application will throw an unknown error message:
Impact while building your production profile, it throws an unknown error message:
While building your application, if you have added the forward slash at the end of the folder, it means Typescript will not show the exact error.
To avoid the unknown errors, only use the absolute path while importing your files in your component.
Leverge your Biggest Asset Data
Inquire Now
Importing the modules using Absolute path:
- While importing your files or modules in your component, use the absolute path, starting from the top of the folder configuration.
- Also, avoid adding the forward slash at the end of the folder while importing your files in a particular component.
Conclusion:
In Summary, to achieve and increase the initial load performance in Angular the following can be done
- Use code optimization,
- Organizing the code structure,
- Optimizing the bundle.js file and
- Using the concepts of Lazy Loading in Angular.
